









Cg's Profile
Cg's Business card
Cg's Book Online
Cg's English Online
Health Section
Cg's Links
Cg's Midi
Cg's HTML
Cg's Berita Harian
Amazon
Associates
Jejak
Malaysia
Parlimen Malaysia
Umno
Online
Parti Islam Semalaysia
Hotmail.com
Payonline
Calander
Maps Centre
AL-QURAN
myMasjid
Halal dan Haram
Al-Islam



Would You Like
me to design one for you
just like the ones above?
Semua Kod HTML anda
boleh dicuba di sini:

Guestbook Lama

Guestbook Baru
Home On Bravenet
| . |

Sambungan Langkah-langkah Mencipta
Sebuah Laman Web (Percuma) Sendiri
Bagaimana kalau kita melihat beberapa tag/ kod yang boleh digunakan untuk mengahsilkan pelbagai visual dalam laman web.
- Tag untuk table:
<table border="3">
<tr>
<td>
Saya di dalam Petak satu</td>
<td>Kamu dalam petak dua</td>
<td>Kita semua dalam petak</td>
</tr>
</table>
Hasilnya:
|
Saya di dalam Petak satu |
Kamu dalam petak dua |
Kita semua dalam petak |
- Tag untuk imej atau gambar dengan saiznya dinyatakan adalah seperti berikut:
<img src="https://cg-10.tripod.com/tn_a4long.jpg" border="0" width="120">
Hasilnya adalah seperti berikut:

- Jadi, kalau nak masukkan imej dalam table di atas ia menjadi begini:
<table border="3">
<tr>
<td>
<img src="https://cg-10.tripod.com/tn_a4long.jpg" border="0" width="120"></td>
<td>Kamu dalam petak dua</td>
<td>Kita semua dalam petak</td>
</tr>
</table>
 |
Kamu dalam petak dua |
Kita semua dalam petak |
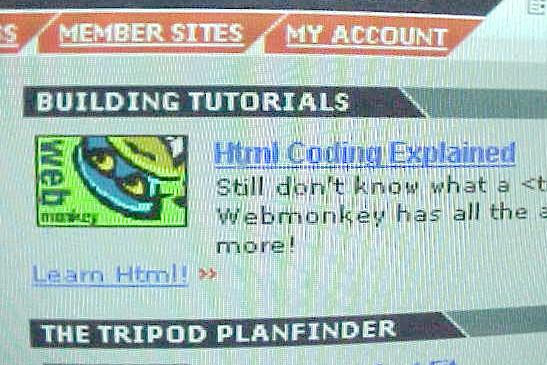
- Mereka yang faham Bahasa Inggeris dan telahpun memiliki ruang dalam Tripod akan dapat mempelajari asas HTML dengan mudah dalam "Building Tutorials" bahagian "HTML Coding Explained" atau "Learn HTML!" sebagaimana terdapat dalam imej berikut setelah "log in" dengan memasukkan "username" dan "password" sendiri:

- Kita sering melihat bermacam warna digunakan; warna untuk tulisan (font) dan warna untuk latar belakang. Sekarang mari kita melihat beberapa warna asas dan kodnya:
| WARNA | NAMANYA | KODNYA |
| Hitam | #000000 |
| Merah | #ff0000 |
| Biru | #0000ff |
| Putih | #ffffff |
| Kuning | #ffff00 |
| Kelabu | #cccccc |
| Hijau | #99ff00 |
- Sedikit Mengenai "Linking"/ pautan laman:
<b><i><a href="https://cg-10.tripod.com/ciptalaman5.html">(Sila ke ciptalaman5 untuk cerita warna seterusnya)</a></i></b>
Hasilnya:
(Sila ke ciptalaman5 untuk cerita warna seterusnya)
|